If you thought the gradients you make in Adobe Illustrator and Photoshop weren't quite the same, you’re right. So, If you need to create in multiple programs, you need more consistency; we're here to help you get it.
Background
In almost any graphics program, you can create gradients. The most common interface consists of two or more color stops whose position and color we can alter. The software then calculates ("interpolates") the colors in between those stops. That last bit is where it gets interesting.
We use gradients in blue for skies, in grayscale for masking and shading, and in many colors for rainbows. They can sweep out color in many ways, too.
In this wee essay, I’ll use simple linear gradients. By that, I mean that the colors march from one to the next in a straight line rather than radially or the other styles. You'll discover that the simple word "linear" is used in another, very different way to describe Photoshop gradients—just to make it lively, I suppose.
Let's have a look
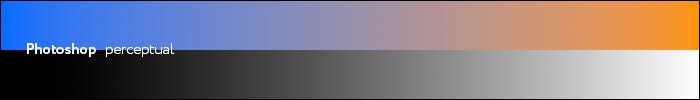
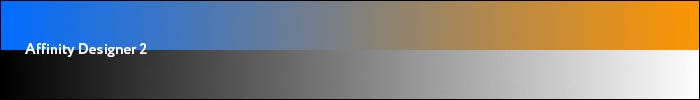
To compare, I've made a pair of gradients in each app I'd like to discuss, one from blue to orange, the other from black to white.

It's sometimes handy to “posterize” a gradient to get an idea how the software is distributing the colors in it. Posterization is the reduction of the number of tones or colors in an image. We can posterize an image or gradient to show a specific number of shades or colors. For example, here's a posterized grayscale image whose 256 shades of gray have been reduced to only 8:
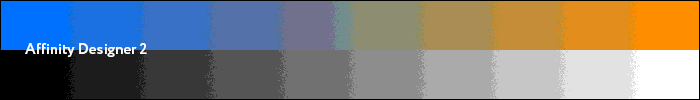
It's also what often happens to images when they're printed. So let's look at those gradients again, but limited to 10 "steps:"

Understanding your options
"Linear" and "Smoothness" are settings we see for Photoshop gradients. The terms seem obvious but the settings probably don’t do what you'd expect.
“You keep using that word. I do not think it means what you think it means”
— Inigo Montoya
Inconceivable! Alas, it's true.
Classic, Linear, and Perceptual Interpolation
These are the methods by which the colors are "interpolated" between color stops in Photoshop. The transitions are further affected by two other settings: Dither and Smoothness. Let’s start with the interpolation.
Classic
This is the way gradients in Photoshop have been interpolated for decades but is no longer the default. Since it has such a long history, other apps have emulated it. Thus, Illustrator and InDesign have a resemblance to this Photoshop default of yore.
Linear
When you set a gradient to Linear, you might expect each color in it to have the same number of pixels. Nope. This term refers to the "color space" in which the interpolation math is happening, and the math is simpler with intuitive arithmetic—but not an intuitive gradient! In fact, depending on the colors involved, it may look very lopsided.
Perceptual
This interpolation renders more intuitive gradients, as we'd expect to perceive light gradating from color to color. This is the new, more realistic default. Unfortunately, neither Illustrator nor InDesign has this setting. Nor do the Affinity products. I’m rather fond of it, so hopefully it will find its way to other programs.
Dithering is decidedly desirable
Perhaps not a desirable trait in decision-makers, in an image or gradient, dithering gives the appearance of more tones or colors than are actually present. Here's an image with only black pixels and white pixels, but they've been dithered to give the impression of shades of gray:

When enabled for a gradient, dithering occurs at the boundaries of each color in the gradient to make transitions appear smoother.
Printing sometimes reduces the number of colors or tones present; that is, it posterizes images somewhat. Dithering helps hide this. Sadly, Illustrator & InDesign gradients aren't dithered at all. Gradients in Affinity Designer 2 are, in my opinion, gorgeously dithered. Here, I've posterized these gradients severely so you can see some dithering:
If your output device (like my Epson printer) supports 16-bit per channel images, you may not need dithering at all, since high bit-depth images can have tens of thousands of colors or shades of gray. But enabling dithering will do no harm, either.
Smooth = lumpy
To make the most even transitions, you'd expect a high Smoothness setting to help— and you'd be wrong. It actually has the opposite effect: it emphasizes the colors at the color stops so that those get more pixels than the colors in-between. Compare these (again, I've posterized, this time to make it clearer that higher Smoothness makes a less even distribution of color):
When the Smoothness is set to 100% note how the bands at the ends, at the color stops, are broader than the ones in between. When set to 0, the bands are more equal in size. That is, each color or tone possesses about the same number of pixels. Some folks find this easier to evaluate with histograms:
What to do?
If I simply need a natural, super smooth gradation that needn't match another, I'd build it in Photoshop. There, I'd create an RGB document with a bit depth of 16 bits/channel, use Perceptual interpolation and a Smoothness setting of 0. I could place that in Illustrator or InDesign if I needed it there.
A close second choice would be creating the gradient in one of the Affinity products. Although the colors would be the same as a classic Adobe gradient, the smoothness, dithering, and the ability to work in high bit depth make Affinity gradients really pleasant. For black and white gradients, they're close to perfect. Also, unlike Illustrator or InDesign but more like Photoshop, the Affinity apps have more gradient types than radial and linear (the other linear).
To get a Photoshop gradient to match one from Illustrator or InDesign, you'd have to set it to Classic, disable Dither, and set Smoothness to 0. Then you can have gradients from all three coexist somewhat peacefully. With Dither enabled, it would be very similar to an Affinity gradient, if not quite as good. That Affinity dithering is sweet!
Learn more
Of course we cover how to make gradients in many of our classes at Luminous Works, particularly for Photoshop and Illustrator, where we show how to use them for shading, masking, image adjustments, and much more.